
こんにちは!
LINEマーケターのなおです!
今日はいつもと少し指向を変えて、
LINEはもちろん、Webにまつわる仕事をする時に知っておくと便利な、おすすめのサイトやツールをご紹介しようかと!
突然ですが、先日こんな投稿をしてみました!
愛用しているタスク管理ツールのATrackerを、ふと紹介してみたのですが、
「めっちゃいいですね!」
「使ってみます!」
と予想以上に嬉しい反応をいただきました…!
便利なツールやサイトってたくさんあるけど、数が多すぎて網羅しきれないですよね…。
ただ、仕事や子育てなどでどうしても時間は限られているので、
効率良く仕事を進めていくためには、誰かのおすすめを聞いちゃうのが手っ取り早いです◎
使っているツールや素材を集めているサイトって、意外と知る機会がないかも…と気づいたので、
今回は私が日々使っているサイトや機能、ツールを大公開しちゃいます!

私もそこまで詳しいわけではないですが、
自分で調べたり教えてもらったりして、日々活用している愛用サイト・ツールをご紹介します!
デザイン系サイト8選
LINEの仕事では、メニューの画像を作ったり、コンテンツ内の画像を編集したり、デザインにまつわる作業をすることも多々あります。
基本機能は全て無料のサイトを載せているので、ぜひチェックしてみてください!
Canva(画像作成全般)

Canvaには、毎日毎日本当にお世話になっております…!
既に使用している人も多いかと思いますが、メニュー画像の作成や、LINE内のコンテンツの画像の作成に、ほぼ毎日使っています。
無料でもほとんどの機能が使えますが、
使用できる画像やフォント・一部機能に制限があるので、私は迷わず有料プランに!
専門知識がない人でも直感的に操作しやすく、テンプレートや素材も充実しているので大体なんでもできます◎
PhotoshopやIllustrator、最近はFigmaなんかもよく聞きますが、
私のようにデザインの専門知識がなく、「とりあえずちょっと触ってみたい〜」という人には非常におすすめです!
ICOOON MONO(アイコン素材)

わりとよく知られている印象のアイコン素材サイト。
シンプルなアイコンが多いのと、色も自由に変更ができるので、リッチメニュー画像のアイコンにも非常に重宝します!
個人的には、線が細めのアイコンが好みだったりするので、その点だけちょっと気になるポイント…。
(完全に好みの問題です。笑)
逆にわかりやすくシンプルで、程よく存在感のあるアイコンをお探しの方にはすごくおすすめ◎
flaticon(アイコン素材)
最初はICOOON MONOさんのアイコンを多用していたのですが、
デザインによっては、アイコンの存在感が気になる…というケースも度々ありました。
そこで見つけたのがこちらのflaticon!
華奢な線のデザインなどもあり、テイストのバリエーションが多いので、幅広いデザインに合うアイコンが見つけられて、最近はこのサイト一択です(笑)
無料の会員登録をすれば、色の変更も可能なので、こういうテイストが好きな方はぜひ!
o-dan(画像素材)

こちらはご存知の方も多いかなと。
複数のサイトから画像を検索できるので、探している画像素材が見つかりやすいです!
海外の画像が多いので、案件によってはテイストが合わないケースもありますが、
雰囲気のあるキレイな画像を使いたい場合は大体ここで見つかります◎

ちなみに日本人の画像を使う必要があるケースは、必死にめちゃくちゃググります(笑)
パッと良いサイトが出てこなかったので、また見つけたら追記します〜!
非常に余談ですが、このブログのサムネイルに使用している猫の画像も、
いつもo-danさんで探して利用させていただいています!
unDraw(イラスト素材)

シンプルでおしゃれなイラストが多いサイト。
企画やセミナーの資料を作る際に使うことが多いです!
メインカラーを変更することができるのも嬉しいポイント◎
storyset(イラスト素材)
こちらのサイトも先ほど同様、おしゃれ系のイラストが多いサイト。
登場する人のアイコンにキャラクターがあり、unDrowさんよりは少しポップな印象です。
このサイトもメインカラーを変更することができるので、統一感のあるデザインになります!

この辺までで、だいぶ好みがバレている気がしますね(笑)
フキダシデザイン(吹き出し素材)
資料で使うスライドや、LINEで使用する画像でも、「吹き出し」を使うケースがよくあるのですが、
あんまり可愛いデザインがないよね…というところで見つけたこちらのサイト。
いろんな吹き出しのデザインがあるので、資料やデザインのテイストに合わせられます◎
こだわるところが細かいな…と自分でも思いますが(笑)、かゆいところに手が届くサイトです!
装飾線

LINEの配信では、メリハリをつけるために装飾線を使用することがあります。
どんなデザインがあるのかな〜とふと検索していた時にたどり着いたサイトがこちら。
こんなに並べてもらえると、少なくとも1つぐらいはお気に入りが見つかるはず…!(笑)
自分で考えるのは難しいので、ニッチですがありがたいサイトです!

私はユーザー辞書に「せん」と入力したらお気に入りの装飾線が出るように登録しています!
ユーザー辞書は、知っていたもののあまり使っていなかったのですが、改めて使い始めて感動…!
Lステップの設定をする時によく使う「date format=Ymd」なんかも、辞書登録しておくと楽ちん◎
便利機能はどんどん使って、効率を上げていきましょう〜!
ということで、いつもお世話になっているデザイン系サイト8選でした!
好みが出てなんとも恥ずかしいところですが、素敵なサイトが多いので是非のぞいてみてくださいね!
LINEの仕事にまつわるツール5選
続いては、文章を書く時や資料を作る時、動画を撮ったり編集する時に使用しているツールをご紹介してみます。
この辺めちゃくちゃ得意なわけではないので、「こっちの方が便利だよ!」と思う方もいるかもしれませんが、
今のところのお気に入りツールなので、暖かい目で見守っていただければ幸いです(笑)
mi(テキストエディタ)
こちらはMac専用のテキストエディタ。
テキストエディタって何に使うの?という方もいるかもしれませんが、私はこんなシーンで使っています。
- LINEの配信文を作成する時
- ブログの文章を書く時
- コピペした情報をそのまま貼り付けたい時
ちょっとだけ解説していきます!
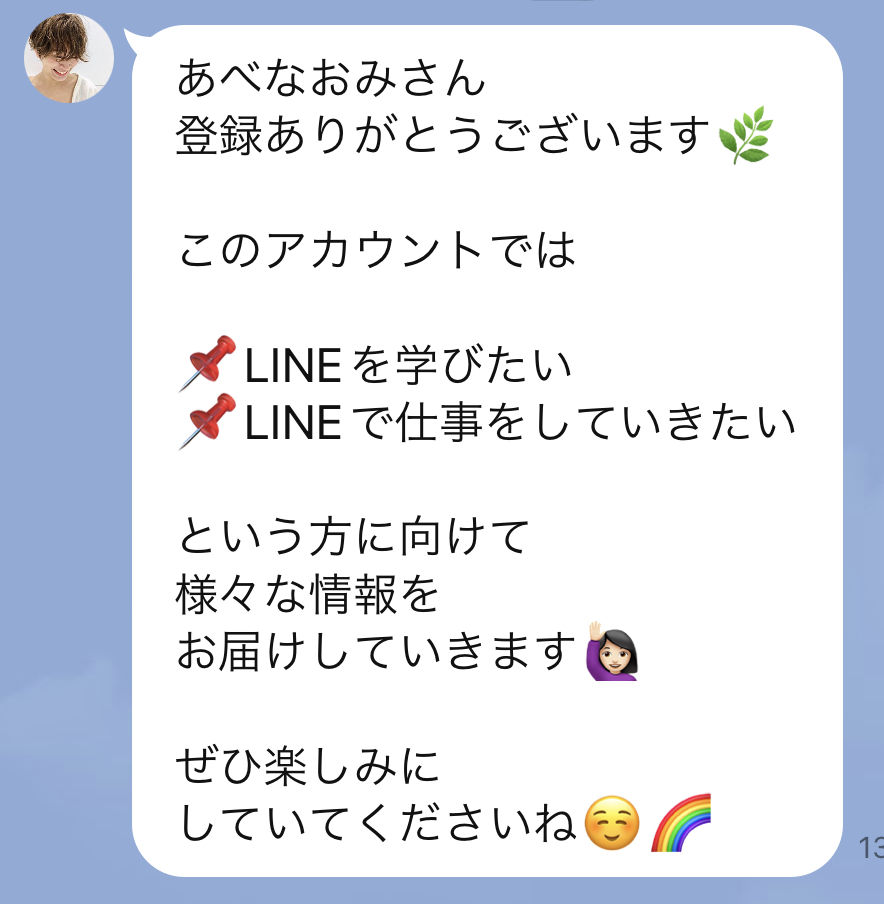
LINEの配信文を作成する時
LINEの配信をする時、文章を区切らずに長文で送ってしまうと読みづらいので、
改行をしたり、先ほどご紹介したような装飾線を使うケースがよくあります。

改行については、
基本的には14文字までと言われているので、14文字以下で改行をしたいのですが、
毎回文字数を数えるのは大変…ということで、「mi」の行折り返し機能を愛用しています。

何文字で改行するかの設定をすることができるので、改行の調整をするのがすごく簡単◎
余計なことを考えずに配信文を作成できるので、一斉配信やシナリオ配信を考える時にはいつも使っています!

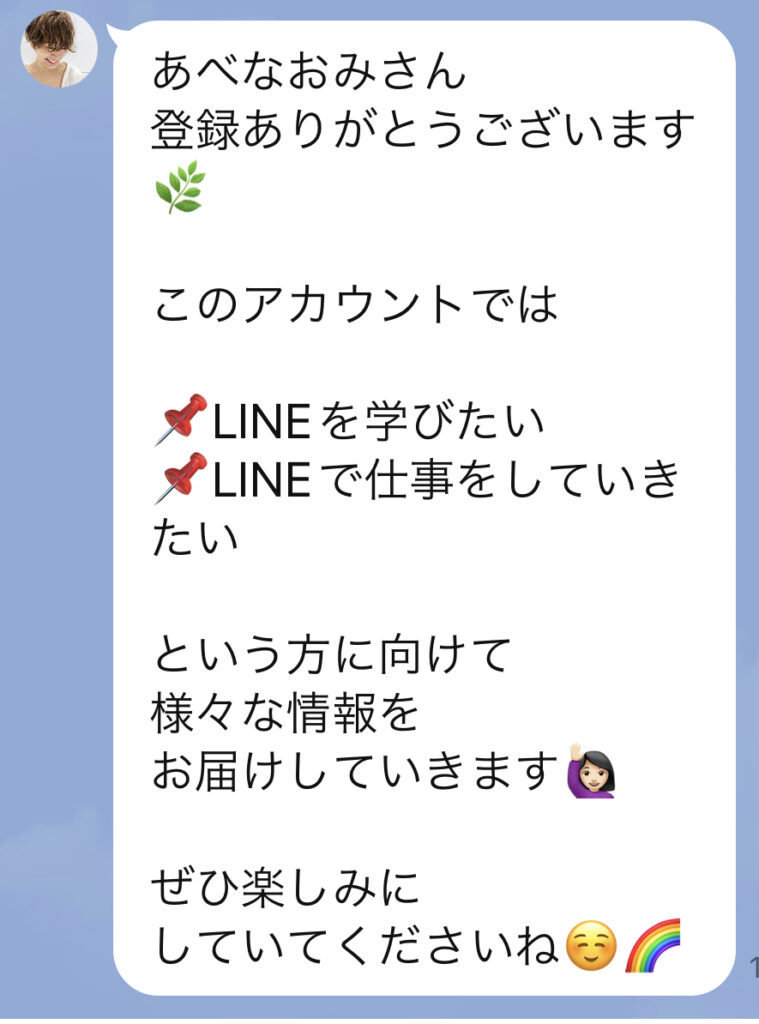
余談ですが、14文字と言われているものの、実際はユーザーの文字の大きさの設定によって、1行ごとの文字数は変わります。

先ほどの配信も、このように大きい文字の設定していると14文字入らないケースもあるので、
ターゲットの年齢層がやや高い場合は、あえて改行はあまりせずに書くこともあります!
ブログの文章を書く時
今この記事を書いている時にも思いっきり使っています(笑)

ブログを書くときは、
- マインドマップで目次の整理
- そこから文字に書き起こす
というのがいつものパターン。

miは見出しの機能もあるので、特定の文字や記号から始まる文の色を変えてくれたりします!
ブログに移した時の見出しのイメージも湧きやすいのでお気に入り◎
長々書いていると見出しを見失うので、さり気なくこの機能も重宝しています。
コピペした情報を貼り付けてまとめる時
いろんなサイトから情報をコピペしてまとめていきたい時、意外に不便なのが書式が変わってしまうこと。
Macのメモ帳も愛用していますが、
例えばリンク付きの文字だったらそのままの設定になっていたり、表になってしまったり、
ケースによってはちょっと不便な時もあるので、単純に文字として取得したい時にはmiが便利です!



「ただ文字だけ貼り付けてくれればいいのに!!!」という時が意外とあるので、
そんな時にも活用しています!
Googleスライド(提案資料作成)
提案資料を作成する時は、Canvaを使うこともありますが、基本的にはGoogleスライドを使っています。
特段こだわりがあるわけでもないですが、初期に作っていたのがGoogleスライドで、
それを修正しながら使っているのでそのままです(笑)
「Googleスライド テンプレート」などで検索すると無料のテンプレート配布サイトもたくさん見つかるので、ありがたく活用しています!
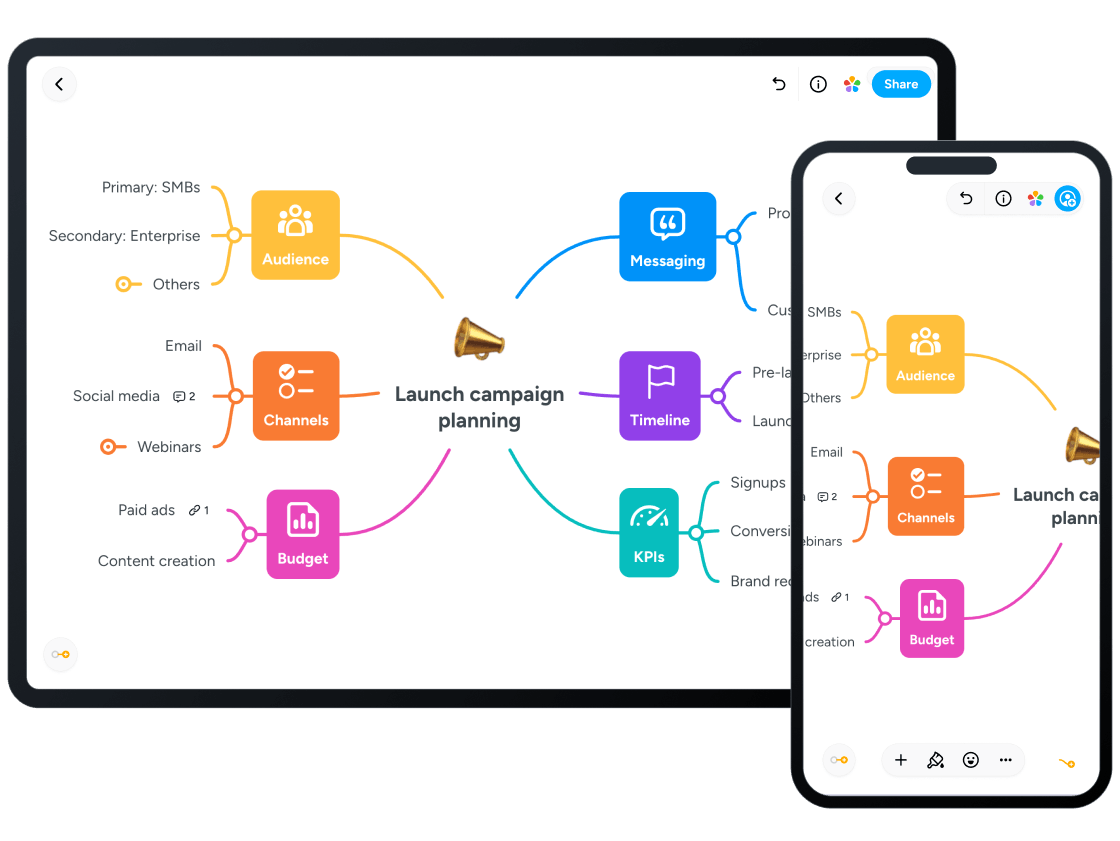
MindMeister(情報整理全般)

こちらも大変お世話になっているツール。
何かあるとすぐに新しいマップを開いて思考整理するのが習慣です(笑)
- ブログの目次づくり
- 思考整理
- 案件整理
- LINEの設計図作成
アウトプットする場として、1番活用しているのがマインドマップです。

個人で仕事をする人は知っている人が多いですが、商談で使用するとよく驚かれます(笑)
「できる感」「考えてくれた感」を出しやすいので、商談でも使えます◎
ただ、1点難点があります。
自分で説明しながらマップを見ていける時はいいのですが、マップだけをぽんと資料で送られても、読み解くのはわりと難しいです。
なので、ひと手間ではありますが、整理はマインドマップで行い、送る資料はスライド等見やすいものにしていることが個人的には多いです!
または、マップを解説している動画を撮影して動画とセットにして送ることもありますが、相手のWebの得意度合いによっても変えていたりもするので、
お送りする資料では「相手が理解しやすいもの」というのを基準に選んでいます!
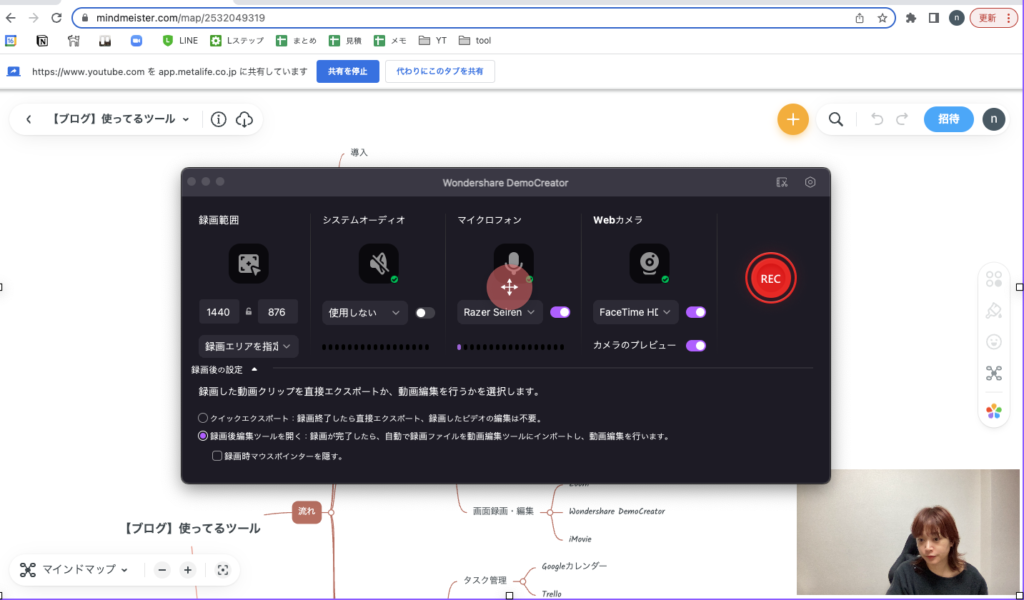
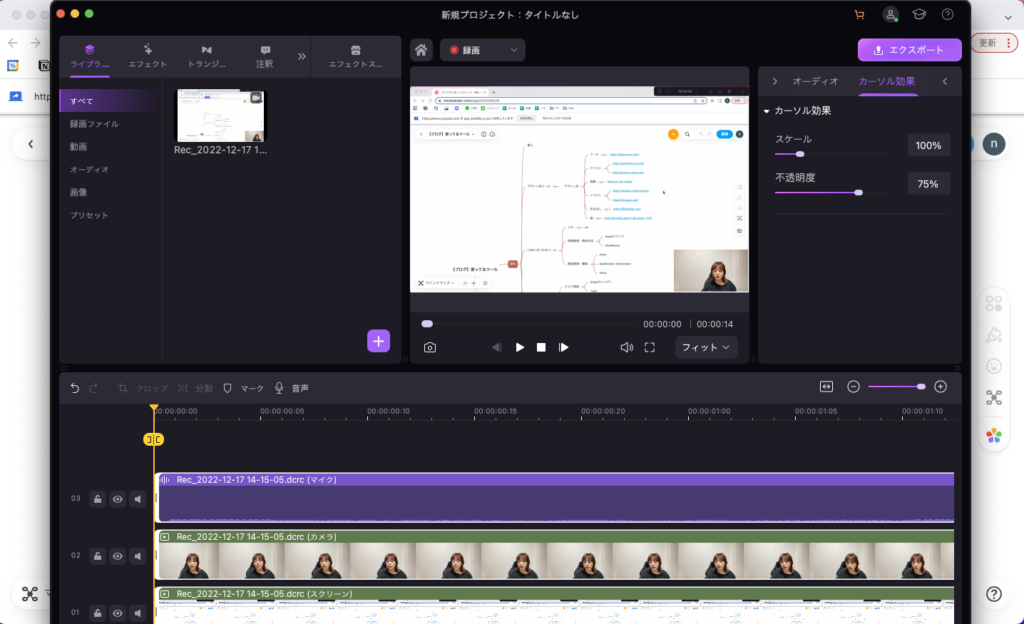
Wondershare DemoCreator(画面録画・編集)

コンサル向けの動画を撮ったり、お客様にお送りする資料を録画したりするので、何かと動画を撮る機会が増えました。
少し前までは、Zoomの録画機能を使っていたのですが、「毎回立ち上げるのめんどくさいな…」ということで最近使い始めたのがこちら。

画面の録画はもちろん、自分のパソコンのカメラの画面も一緒に録れるので、身振り手振りが多い私にはありがたい限り(笑)

撮影したまま編集もできますし、編集不要の場合は高速でエクスポートしてくれるのも嬉しいポイント◎

動画の書き出しは地味に時間がかかったりします…。
ただ、高速エクスポートの場合は音声がモノラル(片耳からだけ聞こえる感じ)になってしまう仕様のようなので、
今は通常のエクスポートを利用しています!
(アップデート求む!)
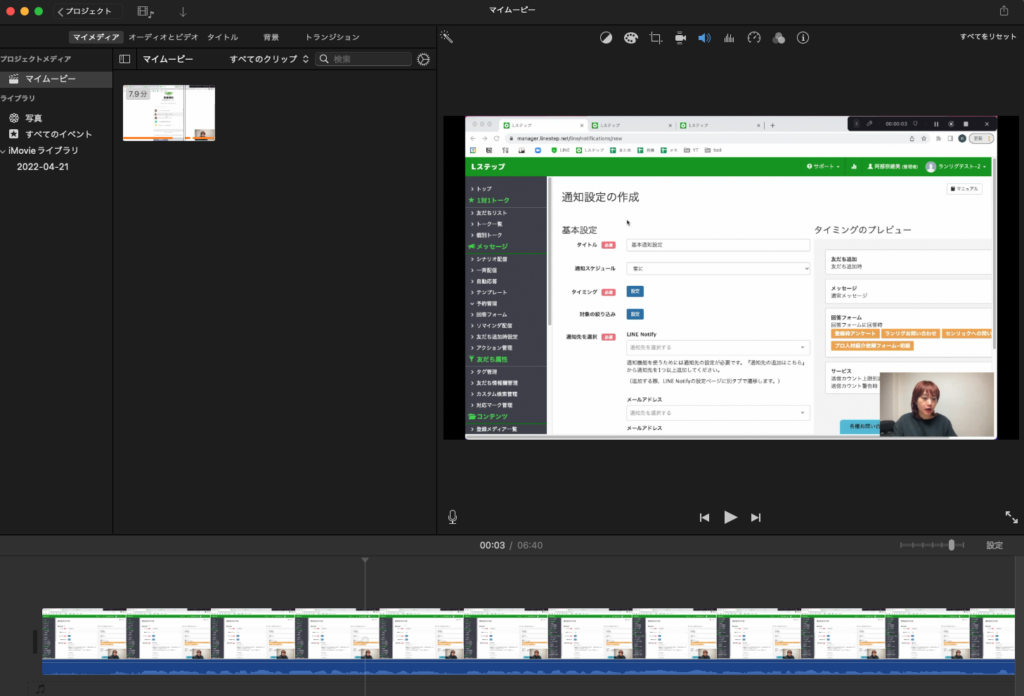
iMovie(動画編集)
こちらはMacにデフォルトで入っているアプリで、動画の編集ができるツールです。
Zoomで動画を撮っていた時は、こちらのツールで不要な部分を削除したり音声を調整したり、簡単な編集をしていました。

操作がすごく簡単なので、動画編集に慣れていない方にもすごくおすすめ◎

動画編集は全くもって専門ではないので、不要な部分のカットや音量調整ぐらいでしか使えませんが、意外とさくっと作業できちゃうのでMacの方はぜひ!
タスク管理のツール4選
ここからは、タスク・時間管理のツールをいくつかご紹介します。
個人で仕事をしていく上で、タスク管理は非常に重要なミッション。
ここができないと信頼して仕事を任せてもらうことはできないです。
また、自分の進む方向性の管理や目標に対して進めているかどうか、定期的に管理していくのも大事なミッション。

ということでここからは、タスクや時間管理のツールをご紹介していきます!
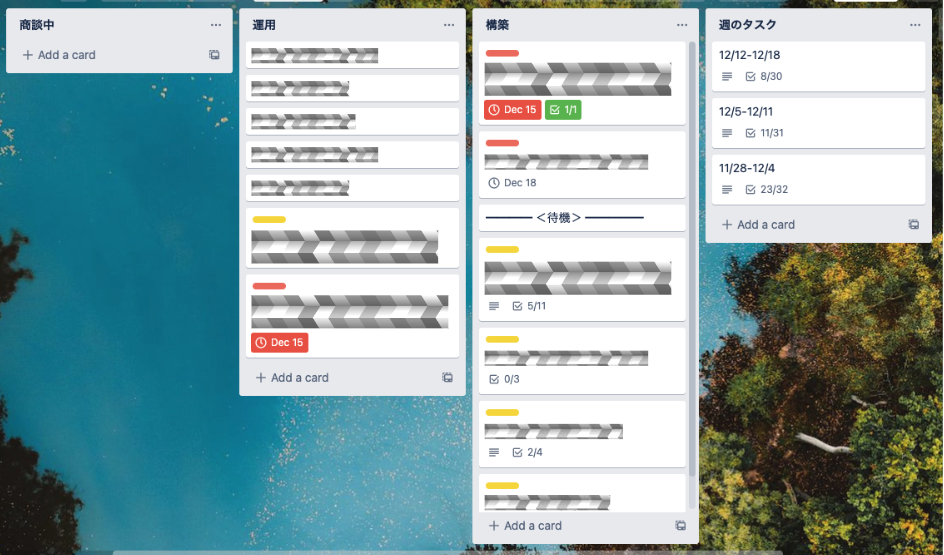
Trello(タスク管理)
構築中・運用中・商談中の案件など様々ありますが、そもそも私は非常に忘れっぽいです。
小学生の時の友達の誕生日など、使い道のない情報はやたら覚えているのですが、
基本的にあまり何も覚えられないです。(絶望)
そんな私でも漏れなく案件を進められるよう、
進行中の案件の整理やタスク管理にはTrelloを使っています!

使い方は人によっていろいろだと思いますが、私はこんな感じで管理しています。
- 案件ごとにカードを作成
- タスクを入れる(チェックリスト)
- 期日を入れる
- 作業進行中と待機中をラベルで分ける
赤いラベルはタスクあり・黄色いラベルは提出済みで待機中など、視覚的にわかりやすく◎
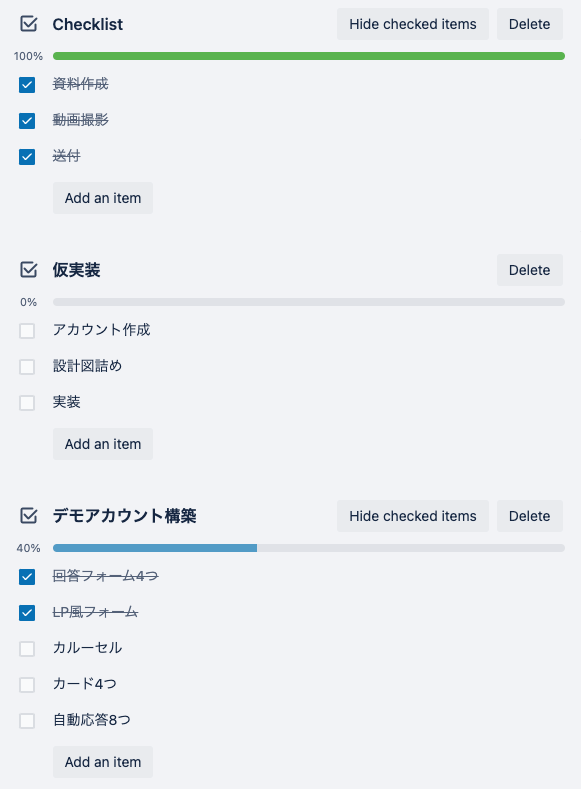
各カード内に、詳細のメモやチェックリストも作成できるので、こんな感じでタスクを管理。

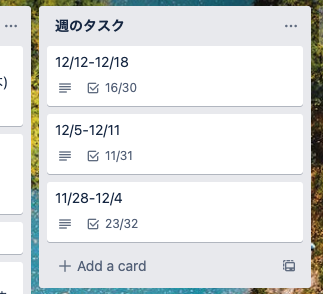
他にも、運用案件の毎週固定のタスクや、
早起きや運動などの毎日やりたいことは週のタスクで進捗を管理。



12/5-12/11の週は31個のタスクのうち11個しかできていないですね。
がんばります(笑)
Trello自体は、Googleカレンダーと同期できたりしますが、
下記でご紹介する通り、カレンダーはカレンダーで活用しているので、
無理に同期させずに、一部手動での操作も入れつつ管理するところに落ち着きました◎
Googleカレンダー(スケジュール管理)
こちらもみなさんご存知、Google先生のカレンダー機能。
このツールに関してはご紹介するまでもないですが、私のスケジュール管理の流れとしてはこんな感じ。
- スプレッドシートで月間の時間割を作成
- 固定タスクは繰り返しで設定
- 毎週月曜に今週のタスクを空き時間に割り振る
「時間割って何?」って方もいるかと思いますが、12月の午前中はこんな割り振りに。

朝起きたらストレッチと軽い運動をして、
その後コンサルの返信と積み上げツイートを「計画」のタスクとして設定。
(名前はなんでもOK!)
運用で固定タスクがあるものや、種まきになるTwitterやブログなどの発信や、
コンサルについては、集中できる午前中に遂行しています!
もちろん突発的な打ち合わせがあったり、急なタスクがあったりすることもあるので随時調整はしていますが、何もなければこんな感じ。
この固定タスクをGoogleカレンダーの繰り返しで設定して、週間の予定を埋めるようにしています!

「え、気持ちこんなことしてんの…?」とちょっと引いたあなた、同感です(笑)
我ながら細かいな〜と思っていますが(笑)、
ただ、このやり方をし始めて、月曜と木曜にタスクの割り振りをするようになってから、
毎朝今日やることを考えなくて良くなったんですよね◎
月の目標・週の目標を立てて、それを日のタスクに割り振ったらあとはやるだけ。
いちいち思考する必要がないので、こういうのお好きな方は、ぜひ試してみてください!

「あれ?この人細かい人かな…」と思った方、それは誤解です(笑)
私はO型で楽天的で大雑把なので、非常にテキトーです。
多少部屋が汚れていてもそんなに気にならないし、服を脱いだままにする時もあるし基本的に雑です(笑)
ただタスクやスケジュール管理に関しては、
いちいち考えるのがめんどくさいので、先にまとめて考えているという、
めんどくさがりと効率の良さを突き詰めた結果、こうなった感じです(笑)
1日で決断できる回数は決まっているので、シングルタスクに集中して、1つずつ進めるのみ!です!

またも余談ですが、この時間割は毎月更新しています!
決めたからにはやりたい気持ちはもちろんあるのですが、
元々だらだらするのが大好きなので、遂行できない時も残念ながら多々あります…。
ある時はTwitterの更新のために、毎日夜に30分の時間を取っていたものの全くできず、更新できずに2ヶ月過ぎたこともありました。
どうしたらできるかな〜と考え、
週に1回、2時間確保して書き溜める作戦にしてからは、順調に更新ができるようになりました◎
元々ズボラな私は最初から上手くいかなくても当たり前なので、改善策を考えて試すのみ!です!
ATracker(時間管理)
この記事の冒頭でも紹介した、Twitterで反応の良かったATracker。
以前しめじさん(https://twitter.com/simeji_pro)が紹介していて知ったのですが、非常に便利です!

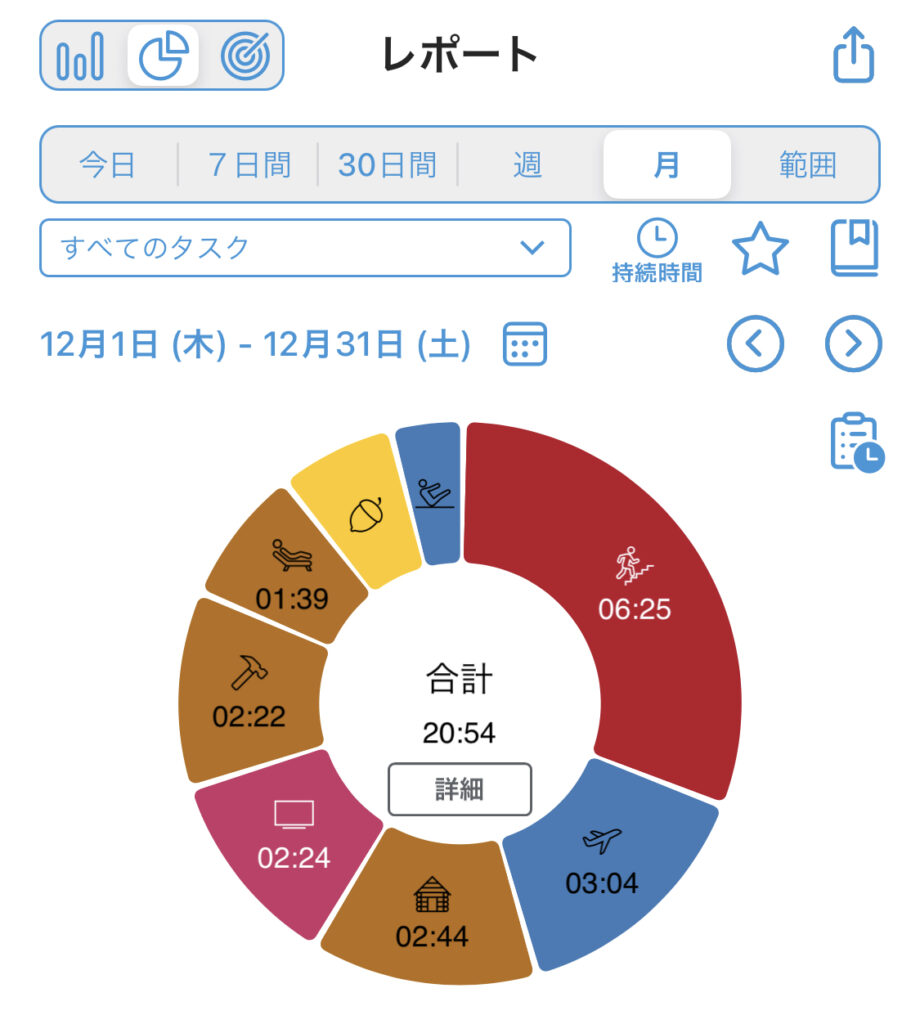
こちらは案件ごとにタスクを作成して、
- 作業が始める時にタップ
- 作業が終わったらタップ
これだけです。
どの案件にどのぐらい時間がかかったのかや、
どの作業にどのぐらい時間がかかったかも一目瞭然なので、
LINEにさわり始めたばかりで「自分の作業時間が把握できていない…」という方にも非常におすすめなツールです◎

各タスク(案件)ごとに色やアイコンの設定ができて、アイコンもシンプルで可愛いので、
細かい部分ですがそんな部分もお気に入りポイント!

ちなみにApple Watchとの同期もできるみたいなので、ユーザーの方は是非とも!
スティッキーズ(付箋アプリ)
こちらはMacの標準アプリ。
(Windowsユーザーの方、度々すみません…。)
なにを隠そう、わたくし、メモ魔です。
打ち合わせの内容はもちろん、相談を受けるときや教材を見ている時も、基本的にメモしたいタイプの人間です(笑)
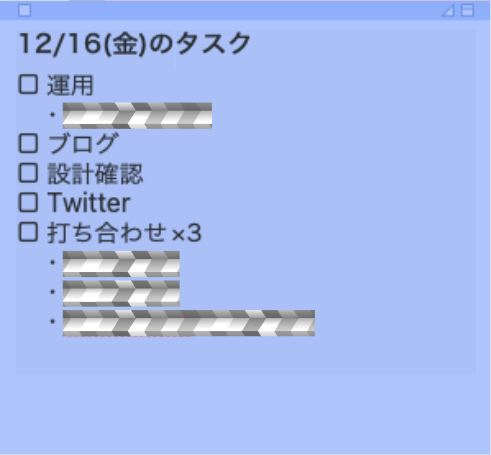
スティッキーズは非常にシンプルな付箋の機能ですが、それが逆に良い◎
今は1日のタスクをここに貼り付けて、ずっとデスクトップに表示させています。

今まではリアルな紙の付箋に書いていたのですが、毎日使い捨てのようになってしまったので、デジタルでエコに◎
ちなみにパソコンにもメモはしますが、手書きのメモも好きなので、今はノート型のホワイトボードを愛用中。
Write White ライトホワイトホワイトボードノートB5

ちょっと残しておきたい情報もあるし、なんせたくさん書くので(笑)、
1面だと足りない…という私にはぴったり…!

今調べて知りましたが、
【文房具総選挙2021】トレンド部門「仕事がはかどる! テレワーク&フリーアドレス文房具」部門 第4位に選ばれていたみたいです!
(めでたい!)
手書きの良さもやっぱりあるよな〜と思ってしまう半アナログ人間なので、使い分けしています!
余談:目標設定
この章の冒頭でもお話ししていましたが、
兼業でもフリーランスでも、個人で仕事をしていくのに大事なのは「目標設定」です。
- なりたい姿を言葉にする
- 今年の目標を決める
- 今月の目標を決める
- 今週のタスクを整理する
- 今日のタスクを遂行する
大きい目標から日々の行動に落とし込むのはこんなイメージ。
大事なのは、それぞれを結びつけていくこと。
例えば、今月は営業と案件の進行を目指していたはずなのに、
週間の目標にいきなり「ブログ」が入ってきたらおかしなことになりますよね。
また、今年の目標が「LINEで月20万円稼ぐ」なのであれば、
Lステップやライティングのスキルがそこまでなくても可能だったりします。

頭ではわかっていても、日々いろんな情報が入ってくるので迷ってしまいますよね…。
大事なのは、なりたい姿や今月の目標を、今日のタスクと繋げていくことです◎
この話で1記事書けそうなぐらい大事な部分なので、ニーズがあればまた書いてみたいと思います!
その他の便利機能5選
最後に、SNSにまつわるツールや、Googleの拡張機能で使っているものをご紹介!
Social Dog(Twitter)

ご存知の方も多そうなSocial Dogですが、私はTwitterの予約投稿に使っています。
無料プランで使用しているので分析などは使っていませんが、週に1回まとめて投稿を作成しているので重宝◎

最近Twitter自体でも予約投稿ができるようになっていますが、予約枠を作成してあったりするのでそのまま利用しています!
フォロー解除された人もうっかり見えてしまうので、たまにやや複雑な気持ちになりますが(笑)、
Twitterはあまり無理せずのんびり更新しています!
colorPick Eyedropper(Chrome拡張機能)
こちらはWebページ上のカラーコードを取得できる機能。

こんな感じで、拡張機能を利用してカーソルを合わせると、その箇所のカラーコードを表示してくれます。
ホームページで使用している色をメニューの画像に反映させたり、画像の色を変える時に使ったり、さりげなく出番が多いです◎
Deep L(Google拡張機能)

こちらも使っている人が多そうな翻訳ツール。

私は英語が非常に苦手なので、毎度お世話になっています(笑)
日本語から英語の翻訳も、英語から日本語の翻訳も、ページを開いたままで確認できてすごく便利。


今までは毎回別タブを開いて「翻訳」と検索してやっていたので(アナログ。笑)、非常に助かっています!
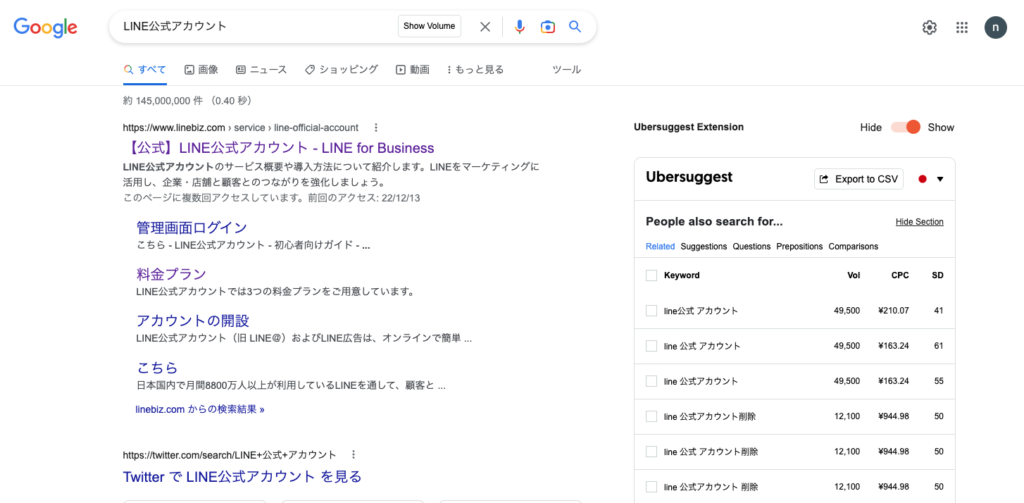
Uber suggest(Google拡張機能)
広告やSEOをやっている方は、おそらく馴染みのあるこちらのツール。
検索したページの毎月の検索ボリュームやCPC、競合データのキーワードを表示してくれる便利な機能です。

最近はLINE広告を任せていただいたり、LINEに登録するまでの導線について考える機会が増えてきたので、ひとまず登録。
まだ全く使いこなせてはいないですが、
「いつかは使いこなしたいな…!」という願望だけ持っています(笑)
Zoom Scheduler(Google拡張機能)
こちらも使っている方が多いかな?
みなさんご存知のZoomをさくっと立ち上げられる拡張機能です◎
ちなみにZoomはGoogleカレンダーと連携させておいて、カレンダー登録と同時にZoom発行できるのも非常に便利。

Zoomは使う機会も多いので有料プランにしていつもお世話になっております!
まとめ
ということで今回は、
LINEマーケターとしてフリーランスをしている私が、
日々お世話になっているWebサイトやツールをご紹介してみました!
一部Mac専用のものもご紹介してしまったので、Windowsユーザーのみなさん、申し訳ございません…。
冒頭にもお伝えした通り、そこまでツール系に詳しいわけではないので、
「これもおすすめだよ!」
「それだったらこっちの方がいいよ!」
などあれば、コメントやDMでぜひ教えてくださいませ〜!
公式LINEアカウント作りました!
最後に!
この度『なおの公式LINE』を作成してみました〜。
LINE限定の配信もしていく予定ですし、
何かご相談があればメッセージを送っていただいてもいいので、よければこちらも登録してみてくださいね!
ではまた次回の記事で!



コメント