
みなさんこんにちは。
LINEマーケターのなおです。
お久しぶりの更新になりました‥!
前回の記事を書いてから早3ヶ月。
気付けば2022年を迎え、相変わらず兼業でLINEのお仕事をしながらも、年末に会社員を辞めてみる決意をして、1月からは新たな環境で過ごしております!

副業としてLINEの構築を始めて、まさか7ヶ月で独立を決意するとは自分でも驚きです(笑)
この辺りに関しては、また詳しく書いてみようかな〜と思います!
ありがたいことにLINEのお仕事も増え、LINE公式やLステップのアカウント構築などを進めている日々。
またそのあたりの事例も記事にまとめていきたいな、と思いつつ、
今回のブログでは、以前のブログでご紹介したデモアカウントの解説をしながら
「LINE公式アカウント構築の考え方」についてお話ししていきたいと思います!
この記事を読んで叶うこと
結論:
LINE公式アカウント構築の
全容を知ることができる
- LINEの基本機能の構築方法を学べる
- 営業で使えるデモアカウントを作れる
- アカウント設計時の考え方を学べる
これからLINEを学んでいきたい!という方にとって、なかなか聞けない嬉しい情報を詰め込んでみました。
今回も1万文字を越えるもりだくさんな内容なので、早速進めていきましょう!
LINE公式のデモアカウントを作ってみよう
今回の記事では、以前こちらのロードマップ「学習編」でご紹介した、デモアカウントの解説をしていきたいと思います。
まだご覧になっていない方はこちらも是非👇🏻
「LINEを学びたい」となった時に、まずは自分でアカウントを触って設定に慣れていくことが必須です。
ただ、
- 何を作っていいかわからない‥
- 何が必要かわからない‥
- どういう流れで作っていいかわからない‥
という方のために、「これを作ればよし!」なデモアカウントをご紹介しました。
実際に作ってみてください〜と言ったものの、言ったまま放置してしまったので、
- どんな想定でこのアカウントを作ったか
- ひとつのアカウントを作る流れ
を解説しながら、改めてご紹介していきます。
まずつまづく1つの壁
LINEをやってみよう!と思い、まずデモアカウントを作る時に、最初にぶち当たりがちなのが「何を作ったらいいかわからない」という壁です。
- 機能が知りたいだけなのに何を作ったらいいかわからない
- どれを参考にしたらいいかわからない
ある程度マーケティングの知識や、LINEの使い方に慣れている方であれば、さくっといける部分かも知れませんが、ちょっと腰が重くなってしまう気持ちも非常によくわかります。

私が挫折したWeb制作を思い返すと、ある程度学習が進んだ後に模写をやろうと思った時、やや停滞しました‥。
デザインカンプを配布してくださっている方に最大級の感謝をして使わせていただいていましたが、それをLINEに置き換えると、同様に「何作ったらいいかわからん」が最初の壁です。
せっかくLINEに興味を持っていただいたのに、こんなところで心が折れてしまってはもったいない‥!ということで、
- 丸パクリOK
- 作ったものをそのまま営業に使ってOK
- とりあえずこれ作っとけばOK
な、練習用のアカウントをご紹介しました!
デモアカウントをご覧になっていない方は、まずはこちらのQRコードを読み込むorリンクをタップして、作成するアカウントの内容をご確認ください!

ご自身で「こんなアカウント作りたい!」が見つかっている方は、もちろんそちらを全力で進めていただければと思いますが、
ちょっと興味はあるけど何したらいいかわからない‥という方は、まずこのデモアカウントを一緒に作っていきましょう!

「参考に作ってみました!」という声もいただき、非常に嬉しかったです!
この記事では設計の裏側もご紹介していくので、既に作った方も是非最後までご覧ください〜!
デモアカウントを作るメリット
そもそもデモアカウントとは?
という方もいるかと思うので「なぜデモアカウントを作るのか」を改めて解説します。
アカウント構築の流れがわかる
LINEを構築する時は、
- クーポンやショップカード等の各要素を先に作り
- その要素をメッセージ配信やリッチメニューで、ユーザーに届けていく
という順番で作っていきます。
各機能の設定方法がわかっても「これをどう繋げたらいいかわからん」となりがちなので、ひとつのアカウントを作る流れで、各機能を覚えていくとスムーズです。
営業時の受注率アップ
操作方法を学ぶ以外に、もうひとつメリットがあります。
それは、営業の時に実際にお客様に見せられるデモアカウントがあることで、「受注率がアップする」ということです。
「百聞は一見にしかず」とはよく言ったもので、LINEの営業では、細かく機能を説明する前に、実際に作ったアカウントを見せるのが、LINEの魅力を伝えるのに最も効果的です。
緻密に作り込んだ資料を作るより、さっとデモアカウントを作って見ていただいた方が数倍効果があるので、これから営業をしたい!と言う方は是非一緒に作っていきましょう!
誰も教えてくれないLINE案件を進める流れ

操作方法を紹介しているブログや動画はいろいろありますが、案件を進める全体の流れを知れる情報、実はあまりないのです。
そこでLINE公式とLステップで15以上のアカウントを作った経験をもとに、LINEの案件を進める流れもご紹介していきたいと思います。
今後「案件を取りたい!」という方は、実際に進める流れもイメージしながらご覧ください!
LINEの案件を進める場合、
大体は下記の流れで進んでいきます。
- 営業
- ヒアリング
- 構築内容を決定し設計図に落とし込む
- 実際のアカウントに構築
あれ?
LINEの構築って作るだけじゃないの?
と思った方、そうなんです(笑)
恐らくみなさんが想像していた、管理画面を操作しての「構築」は最後の最後に登場しているのですが、その手前の設計の部分が非常に、非常に重要です。
LINE公式の場合は、操作は本当に簡単でそこまで時間はかからないので、
今回の解説では、「構築の際の押さえておきたいポイント」と、なかなか知れない「アカウント構築の全体像」も含めて解説していきたいと思います!

既にデモアカウントを作った方は答え合わせがてら、「なぜこのコンテンツを入れたのか」という設計の考え方も参考にしていただけたら嬉しいです!
アカウント構築の流れ
前置きが長くなってしまいましたが、
まずは、LINE公式の案件をご依頼いただいてからの大枠の流れを、改めてご紹介していきます。
- ヒアリングで課題を洗い出そう
- 課題を解決するコンテンツを設定しよう
- 構築内容を設計図に落とし込もう
- 必要な情報を依頼者に確認しよう
- 設計図をもとに構築しよう
こんな流れで進んでいきます。
まずはヒアリングで、
事業の課題を洗い出します。
そして、それを解決するために、
どんなコンテンツをLINEに設定していくかを考え、設計図に落とし込んでいきます。
次に、必要な情報を揃えて、実際の構築に移っていきます。

それぞれ詳しく解説していきます!
1. ヒアリングで課題を洗いだそう
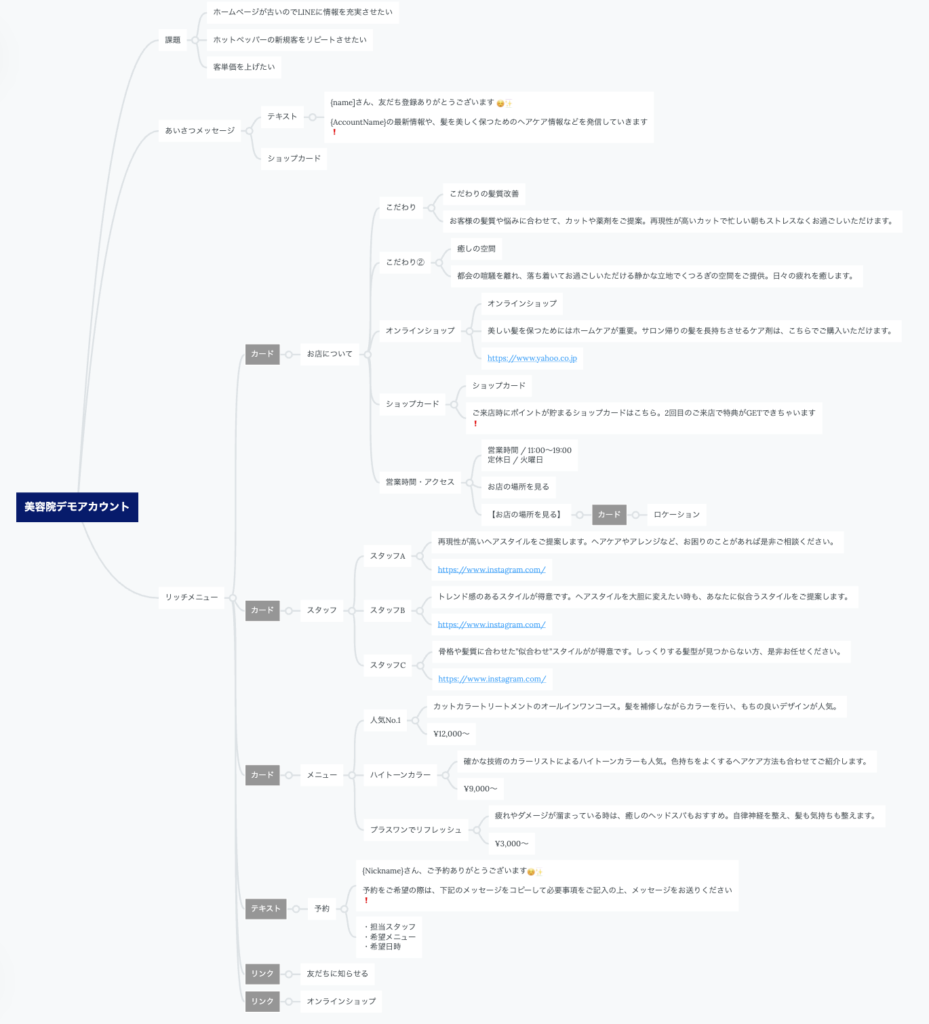
今回のデモアカウントは、こんな課題を想定して作ってみました。
- ホームページが古くて情報の更新ができていない
- ホットペッパーからの新規客をリピートさせたい
- 客単価を上げたい
今まで美容院では3つのアカウントを作りましたが、ヒアリングをする上でよくあるお悩みから、3つ挙げてみました。
LINEは単なる配信ツールではなく、事業の課題を解決するツールなので、まずはここのヒアリングが超重要です。
▼なぜヒアリングが重要なのか?はこちら👇🏻の記事をどうぞ
デモアカウントを作る時はヒアリングが難しいケースが多いかも知れませんが、
これから提案したいと思っているお店のサイトやSNSをリサーチして自分なりに仮説を立ててみたり、難しい方は上記を参考に、作り進めていきましょう!
2. 課題を解決するコンテンツを設定しよう
次の工程としては、先ほど聞き出せた課題を解決するコンテンツを、LINEの中に盛り込んでいきます。
課題①の解決提案
「ホームページが古くて情報の更新ができていない」という課題に対しては、
LINEのリッチメニューに最新情報を掲載し、そこからユーザーに情報を届けていく導線にしていきます。
ホームページの改修を提案してもいいのですが、そもそも今まで放置していた=あまりPV数が多くない箇所にお金をかけても、正直すぐに効果が出ることは見込めません‥。
そこで、一旦サイトはそのままに、LINEのリッチメニューでお店の情報を見られる状態にすることで、
友だち登録してくれた後や、配信が届いてトークルームを開いたタイミングでも、届けたい最新の情報を、ユーザーに届けることができます。

LINEのアカウントを開設をしていても、リッチメニューの活用ができていないアカウントが体感で7割ほど。
とりあえずメッセージを配信しよう!と使い始めたはいいものの、しっかり活用できていないアカウントが多いのが悲しい現状です。
リッチメニューを常設し、タップすると「カードタイプメッセージ」で情報が届くようにしておくだけで、お店のことをより知ってもらうことに繋がります。

画像のように、横にスライドして表示させることができる、画像付きのカード形式のコンテンツです。
テキストだけだとあまり内容が入ってこないことも多いので、商品の画像を載せてみるなど、より魅力的に情報を届けるためにもよく使います◎

例えば、飲食店のメニューがテキストだけで届くよりも、こんな感じで画像付きで届いた方が「行きたい」気持ち、高まりませんか?
キャッチーに情報を届けて、商品やサービスの魅力をより伝えるために活用できる機能です。
また、リッチメニューの特徴は、メッセージの配信が届いた時にも見てもらえる箇所であることです。
以前アパレルのアカウントを運用していた時は、「セール」等の引きが強いコンテンツをメニューに置いておくと、メッセージの配信内容よりも、メニューにある「セール」の方がクリックされる、といったこともよくありました。
届けたい情報が複数ある場合は、あまり配信に詰め込みすぎず、メニューもうまく活用していくのがおすすめです。
この課題に関しては、LINE以外の提案を並行して進めることもできそうです。
実店舗の場合、
- MEO
- Instagarm
等の施策も非常に有効です。
いきなりホームページの改修だけを勧めるのではなく、例えばまずはMEOを提案して、サイトに人が来る状態ができれば、サイトの改修もしたくなりますよね‥!といった流れで、段階を踏んで総合的に提案していくのもおすすめです◎
課題②の解決提案
2つ目の課題は「ホットペッパーの新規客をリピートさせたい」という点です。
こちらに関しては、下記の方法でリピートを促していきます。
- リッチメニューをタップしたら予約ができる導線作り
- 3ポイントで溜まるショップカードを作り、2回目の来店を促す
- キャンペーンなどお店の情報を配信し、お店に来るきっかけを作る
ホットペッパーを使って新規集客をしているお店は多いですが、せっかく獲得した新規顧客をリピートさせるための施策が、あまり取れていないことも多いです。
2回目の来店をしない理由は、サービスに満足していないわけではなく、単純にきっかけがないから・忘れてしまっているからという理由が多いです。
そこで、初めてご来店いただいた方にLINEを登録していただき、上記のような活用を行うことで、
お店を思い出してもらい、来店のきっかけを作ることできるので、2回目来店のリピート率を上げることに繋がります。
課題③の解決提案
最後に、
「客単価を上げたい」と言う課題に対しては
- リッチメニューにて推しのメニュー紹介
- リッチメニューにオンラインショップの導線を設置
を設けてみました。
客単価を上げる要素はお店によって様々ですが、単価を上げるためのセットメニューや、ヘッドスパやトリートメントのオプションを付ける、などが考えられます。
また、お店で販売しているヘアケア剤等の商品をオンラインショップで販売して、顧客ひとりから獲得できる売上を伸ばす、という方法もあります。
この辺りをリッチメニューに設置することで、メニューや物販の認知を上げ、オーダーを増やすことに繋げていきます。
3. 構築内容を設計図に落とし込もう
なぜ設計図が必要なのか
そもそも「設計図ってなに‥?」と言う方が多いと思いますし、
私もはじめは「そういうのがあるらしいな」、「なんだかカッコいい‥!」とのんきに思っていました(笑)
ただ、LINEのお仕事をしていく上で、これがないと進まない!というぐらい、大活躍してくれるのが「設計図」なので、
是非このブログで「こんなものなのか〜」とお見知り置きいただければ嬉しいです!
設計図がなぜ必要なのか?というところで言うと主に2つ。
- 構築迷子にならないため
- お客様との認識を合わせるため
それぞれ解説していきます。
構築迷子にならないように
リッチメニューにリンクの設定をするぐらいであればそこまで複雑ではないので、設計図なしでも作れますが、
カードタイプメッセージを使ったり、要素が増えていくと、何を作るのかわからなくなることがよくあります。
そこで、管理画面を開いて操作をする前に、構築する内容を書き出して整理するのが「設計図」です。
実際に今回のデモアカウントを作る時には、こんな設計図を作っていました。

- 課題(確認用)
- あいさつメッセージの内容
- リッチメニューの内容
をそれぞれ書き出して、
これから作るアカウントでどういう要素を作っていくかの整理をしていきます。

えらそうに設計図設計図言っておりますが、私は独学でLINEの学習を進めたので、この設計図の作り方が合っているかは、正直なんとも言えません‥。
恐らく、スクール等で学ぶ際には「この情報を必ず入れる」ようなルールがあるかもしれないですが、完全自己流なので、こういう風に頭の整理をしているのね〜ぐらいの軽い気持ちでご覧いただければ幸いです(笑)
お客様との認識を合わせるため
もうひとつ、設計図が必要な理由は、「依頼者と構築内容の認識を合わせるため」です。
口頭だけで作成する内容を共有してしまうと、
上手く伝わっていなかったり、認識の齟齬が起こるケースが多々あります。
そこで、打ち合わせの際に先ほどの設計図を画面共有しながら説明をすることで、「作った後に違った」を防ぐことができます。
また、設計図内の「課題」は、お客さまと認識を合わせるために個人的に入れています。
打ち合わせの際の話の流れとしては、
- 前回のヒアリングから、解決したい課題は〇〇とお見受けしました
- その課題を解決するために、こんな要素を入れていきます
- 具体的には、あいさつメッセージで〜、リッチメニューで〜
のような流れで、ヒアリング→課題→解決策という流れで依頼者にも説明していきます。

ちなみに
LINE公式の場合は、そこまで大々的な設計図は作らずとも、構築を進めることができますが、Lステップを作る場合は、必須です。
設計図がないと100%迷子です。
今後Lステップもやっていきたい方は、今からこの「設計図」に慣れていただくのがおすすめです◎
設計図の作り方
先ほどもお伝えした通り、私も自己流で設計図を作っているので、明確な作り方、というのも特にないのですが、毎回必須で入れているのは下記の内容です。
- 課題
- あいさつメッセージ
- リッチメニュー
- ショップカードの内容
特に正解はないので、自分がスムーズに進めるために必要なことを考え、日々ブラッシュアップしていくと良いかと!

なんとなくやることはわかったけど、自分で作るのはまた別の話‥と思う方もいるかもしれませんが、
設計図作りも慣れの部分が大きいので、「やれば慣れる」に尽きます。
いいな!と思ったアカウントがあったら、設計図に書き起こしてみたりするのも最初はオススメです◎
4. 必要な情報を依頼者に確認しよう
先ほど設計図の大枠を見ていただきましたが、実はもう少し詳細の内容も記載していました。

実際のアカウントと照らし合わせていただくとわかりやすいと思いますが、構築する内容を、全てここに書き起こしています。
詳細の内容をどこまで記載するかは時と場合によりますが、今回は解説用にわりとしっかり記載しました(笑)

普段LINE公式の場合は、リッチメニューに掲載する項目と大枠の内容を依頼者と確認し、詳細の内容に関しては作りながら考えて進めています。
ただ、Lステップの場合は詳細を記載しますし、ケースバイケースというのが正直なところです(笑)
ここまで記載しておくと「あとはコピペで作るだけ」になるので、構築前に依頼者としっかり確認をしたい場合は、詳細まで記載しておくとスムーズに進行することができます◎
また、今回画像は入れずに設計図を作りましたが、もし「この画像を入れる」というのが事前に決まっている場合は、画像も設計図に追加しておくとよりイメージが湧きやすくなります。
詳細を記載する際のポイントは2つ。
- ホームページやSNSを見てなるべく進める
- わからない部分は無理せず聞く
ホームページがある場合は、そこに事業の概要やこだわりが書いてあることが多いです。
重複した内容をわざわざ確認することがないよう、Web上に公開されている情報は基本的に確認して活用していきます。
ただ、
- ホームページがそもそもない
- 情報が古い
- 新規事業で並行して作成中
等で公開されていない場合や、記載されていない内容を作る場合は、無理して何とかしようとせず、そこは依頼者にもご協力いただくのがおすすめです。
- マインドマップに直接ご記入いただく
- スプレッドシートで記入用のシートを作る
等で、事前に情報の共有をしていただくと、後からの修正が少なくスムーズに進めていくことができます!
5. 設計図をもとに構築しよう
ここまでで、作る内容は整理できているので、あとは作るだけ!です。

ただ操作方法を知りたかっただけの方、大変お待たせいたしました(笑)
構築の流れや設計図に関しては、まだピンとこない方もいらっしゃるかと思いますが、
今後LINEの案件を獲得してお仕事をする際にはすごく大事な部分なので、またタイミングが来た際に思い出して、ご覧いただけたりしたらすごく、すごく嬉しいです‥!
構築のポイント
実際の操作方法は、マニュアルや動画を見ればある程度わかるかな、と思うので省きます。

「省くんかいw」というツッコミが各所からきそうですが、LINE公式の設定はわりと簡単なので恐らく大丈夫かなと‥!(笑)
念のためマニュアルとおすすめの動画を載せておきます!
ここからは、LINE公式を作るときの手順や考え方について解説していきます。
- 要素を作成→情報を届ける
- 要素とは
- 情報を届ける場所とは
LINE公式を作る際に、まずどこから手をつけていいかわからない、という方も多いと思います。
オススメなのは「各要素を作成してから、リッチメニューや配信で情報を届ける」という順番です。
要素とは
この場合、要素にあたるものはこちらです。
- クーポン
- ショップカード
- カードタイプメッセージ
- リッチメッセージ
- リッチビデオメッセージ
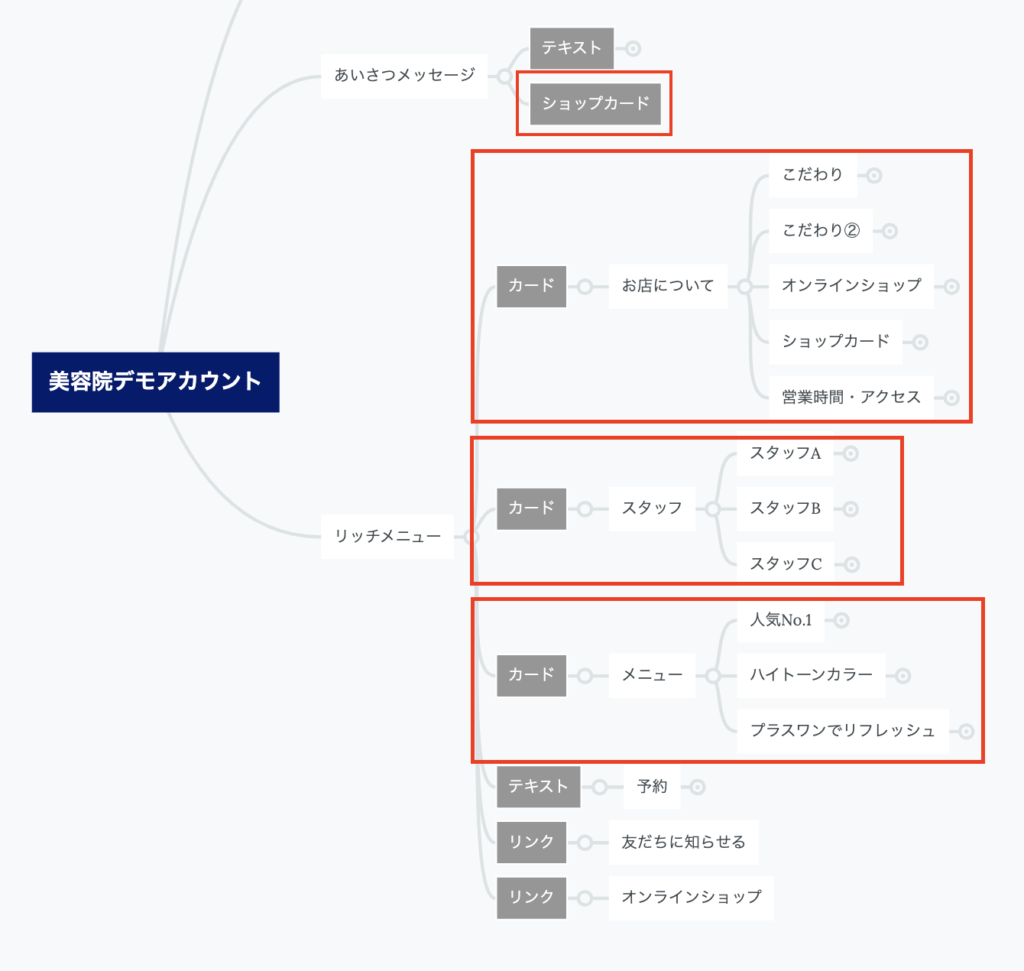
今回作るアカウントで言うと、下の画像で赤枠で囲んだ箇所が「要素」に当たります。

これを先に作らずに、先にリッチメニューを作ろうとしてしまうと、
「あれ?設定できない‥」となるので要注意。
まずは先にこれらの要素を作ってから、リッチメニューの設定をしていきましょう。
情報を届ける場所
作成した各要素をユーザーに届ける場所は主に2つ。
- メッセージ配信
- リッチメニュー
例えばクーポンを作成した場合、それはメッセージで送ることもできますし、
リッチメニューに設置していつでも見れる状態にしておくことも可能です。
カードタイプメッセージは、リッチメニューで活用されることが多いですが、
配信で使用することもできるので、下記のような活用も可能です◎
- おすすめのヘアケア剤を画像と説明付きで配信(美容院)
- キャンペーンの画像をリンク付きのカードで配信(オンラインショップ)
- 今週のおすすめ物件を画像と説明付きで配信(不動産)
例)


テキストだけで長々書いてもなかなか読んでもらえないので、
配信にもカードタイプメッセージを使うと、情報が伝わりやすくなります。
ということで、各要素の設定方法は公式のマニュアル等でご確認いただき(笑)、
設定は「各要素」→「メッセージ配信・リッチメニュー」の順で作り進めていきましょう!
カードタイプメッセージの落とし穴
すごく便利で私もよく使う「カードタイプメッセージ」ですが、
設定するときはひと癖あるので要注意。
例えば、「お店について」のカードタイプメッセージを作ってそれをリッチメニューに設定したい場合、リッチメニューの設定項目には「カードタイプメッセージ」の文字はありません。

‥なぜ‥。
カードタイプメッセージを使いたいときは「テキスト」を設定して、
そこに入力したキーワードを「応答メッセージ」で設定し、そこでカードタイプメッセージを紐づける必要があります。
(なぜかここだけややこしい仕様です)
そしてもう1つ気をつけたいのが、
一度応答メッセージで紐付けて、リッチメニューをタップして表示されるようになったカードタイプメッセージを編集したい場合、
カードタイプメッセージだけを編集しても、リッチメニューをタップした時に表示されるカードは修正がされません。

‥なぜ‥。

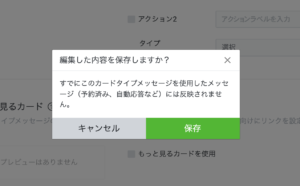
実は管理画面でも注意書きは出ているのですが、私も初めは正直何を言っているかよくわかりませんでした(笑)
そしてなぜ変わらないのかわからず迷宮入りをする‥というのが初期にありがちなところ。
「カードタイプメッセージを編集したら、紐づけている応答メッセージも修正する」
そうです。
2度手間です(笑)
カードタイプメッセージを修正する度に、
応答メッセージでカードタイプメッセージを紐づけている箇所にて、一度カードを削除して、再度選択し直す、という工程が必要です。
基本的にはLINE公式は設定もわかりやすく簡単なのですが、ここだけややクセがあるので、慣れるまでは注意して設定をしていきましょう!

「よくある質問」のコンテンツで、カードの階層が深くなる場合は、ひとつのカードを修正すると、それに紐づくいくつもの応答設定を変更しなければなりません。
この沼にハマると、ちょっとしんどいです(笑)
その場合は設計図をしっかり作り込み、依頼者にもしっかり確認をとった上で構築を進めて、なるべく修正が出ないように進めるのがおすすめです!
初期に知っておきたいクライアントワークのポイント
アカウント構築のひと通りの流れをご紹介してきましたが、
最後に、15以上のアカウントを構築してきた私が、「誰か教えてくれれば良かったのに‥」と思うクライアントワークのポイントを3つご紹介します。
- 権限設定
- チャットとカードの併用
- 既存のアカウントの編集の場合
権限設定
構築代行をする場合、依頼者のアカウントにログインして作業する必要があります。
ただ、IDやパスワードを聞いてログインするのはセキュリティー上の問題もありますし、案件が増えてIDやパスワードの管理をするのも大変です。
そこで構築代行の場合は、管理権限をいただき、自分のビジネスIDでログインできるようにしていきます。
ひとつのビジネスアカウントで管理できるLINEのアカウントは100個までなので、
自分のビジネスIDで、複数の顧客のアカウントの管理ができるようになります。
依頼すれば大体の方は、URLの発行にご協力いただけるので、構築の場合はまずはここから始めていきましょう。
チャットとカードの併用
LINE公式には、「チャットモード」と「Botモード」の2つがあります。
◆チャットモード
その名の通り、友だちとメッセージのやり取りをするのと同じように、公式アカウントでもチャットができる設定。
◆Botモード
「応答メッセージ」を使うことができる機能、つまり、カードタイプメッセージなどのコンテンツをリッチメニューに設定する場合に使う設定。
ここでひとつ起こる問題としては、リッチメニューでカードは使いたいけどチャットも使いたい、という場合です。
その場合は、チャットモードの「スマートチャット」という設定をすることで併用が叶います。
細々設定する箇所や、併用する際の注意点もいろいろあるのですが、少し長くなるのでまた別の記事でご紹介しようかと。
今すぐ知りたい!という方は、DMください(笑)
既存のアカウントの編集
新規でアカウントを作成する場合は、まだ友だちもほとんどいないので、
実際のアカウントでリッチメニューも表示しながらどんどん設定を進めていけるのですが、
既存のアカウントで構築代行をする場合は、未完成のものをユーザーに表示するのは避けたいので注意が必要です。
その場合は、下記の流れで進めていきます。
- まずは各要素を構築
- リッチメニューの設定もするが下書きにしておく
- 依頼者と時間を合わせてメニューを公開し、内容を確認していただく
3つ目に関しては、例えば「今日の16時からメニューを公開にしておくので、確認次第ご連絡ください」と伝えて確認を依頼したり、
zoomを繋いでその時だけ公開にして、一緒に確認をしたり、という流れで一時的に公開して内容の確認をしていただきます。
当たり前の内容ではありますが、この辺りの進行も事前に知っているとスムーズに進行できるので、頭に入れておきましょう!
まとめ
ということで今回は、ロードマップの学習編でご紹介したデモアカウントの解説をしながら、
LINE公式アカウントを作成するときのポイントについてご紹介してきました。
機能を紹介している動画やブログはいろいろあるのですが、
構築全体の流れや課題解決の考え方を知る機会はなかなかないのでは‥と思い書き進めてきましたが、いかがでしたか?
何か参考になったことがあれば、Twitterやコメント欄で感想などいただけると大変、大変喜びます‥!
また、「こんなこと知りたい」のリクエストがあれば、DM等いただければ全力で書いていきますので是非とも!
▽Twitterはこちら
https://twitter.com/nao_ooo10
ではまた次回のブログでお会いしましょう〜!





コメント
初めまして^^
最近公式LINEアカウントの勉強を始めた者です。
アカウント設計について勉強したく、検索したところこちらの記事を見つけ読ませて頂きました。
とても有益で有料級の記事だと思いました!アカウント設計について細かく記載されておりましたので、非常に勉強になりました。ありがとうございます。
ぜひ他の記事も読ませて頂き、しっかり勉強したいと思います!
これからも記事の更新大変だと思いますが頑張ってください^^
内野さん、コメントありがとうございます!
ちょうど良いタイミングで、見つけていただき嬉しく思います…!
応援のメッセージもありがとうございます!(がんばります!笑)
設定や営業について、引き続き更新していきますので、また是非ともご覧くださいませ!
初めまして!
LINE構築を仕事にしたくて先月から勉強を始めた者です。
構築の全体像がいまいちピンこず、モヤモヤしていたところにこちらの記事を拝見しました。
設計図や仕事の進め方など知りたかった事が詳細に書かれてあり大変勉強になりました。
本当に有料級の記事ですね。ありがとうございます!
私もなおさんのように独立目指して頑張ります。ツイッターフォローさせていただきました。
なりさん、コメントありがとうございます!
こういう情報、あまりないですよね…!お役に立ったようで嬉しいです!
Twitterもフォローありがとうございます。
何かお困りごとがあれば、DMででもお気軽にご相談くださいね!